WORKS
2023/07
IT企業 コーポレートサイトリニューアル
Web

株式会社ジェニファーソフト
制作領域:設計|UI/UX|デザイン|フロントエンド
株式会社ジェニファーソフト様の公式サイトのリニューアルデザインを制作いたしました。
▼依頼内容
製品の『JENNIFER』と『JENNIFER Front』はアプリケーションパフォーマンスのモニタリングやユーザー体験を可視化するソフトウェアです。
しかし、従来のサイトは専門用語が多く、難しい印象があることが課題でした。まずは事前のヒアリングにおいて、以下2点のご要望をいただきました。
・専門的な製品のため『そもそも何の製品か』『どんなことができるのか』をわかりやすくしたい
・今っぽさを感じるデザインに変えたいが、海外企業っぽさは避けたい。
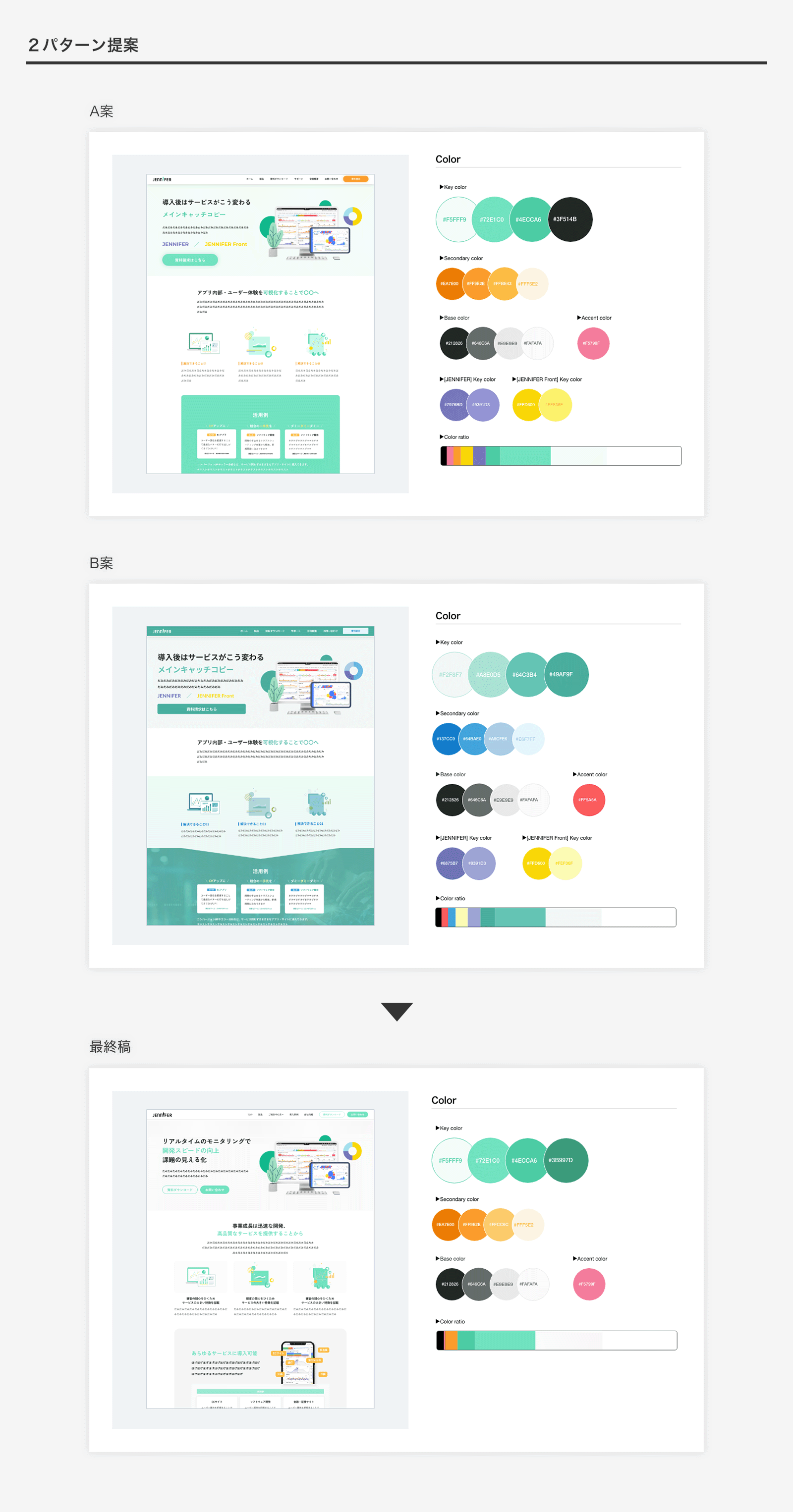
NGデザイン例として挙げていただいた競合サイトの使用カラーを分析すると、どの企業も黒、白、紫を多く使ったクールな印象でした。
一方従来のサイトも同色を使用しており、一見、印象が競合と類似していることが課題でした。そのため、ITらしさを担保しつつ、差別化できる配色をご提案することといたしました。
今回は親近感を出しつつも、既存製品の印象を崩さない明るい緑をメインに使用する方向でご提案いたしました。
A:明るい緑をメインカラーにし、親しみやすさを意識した案
B:寒色寄りの緑をメインカラーにし、クール&信頼感を印象付ける案
何度かすり合わせをした結果、A案をベースに調整することに決定いたしました。

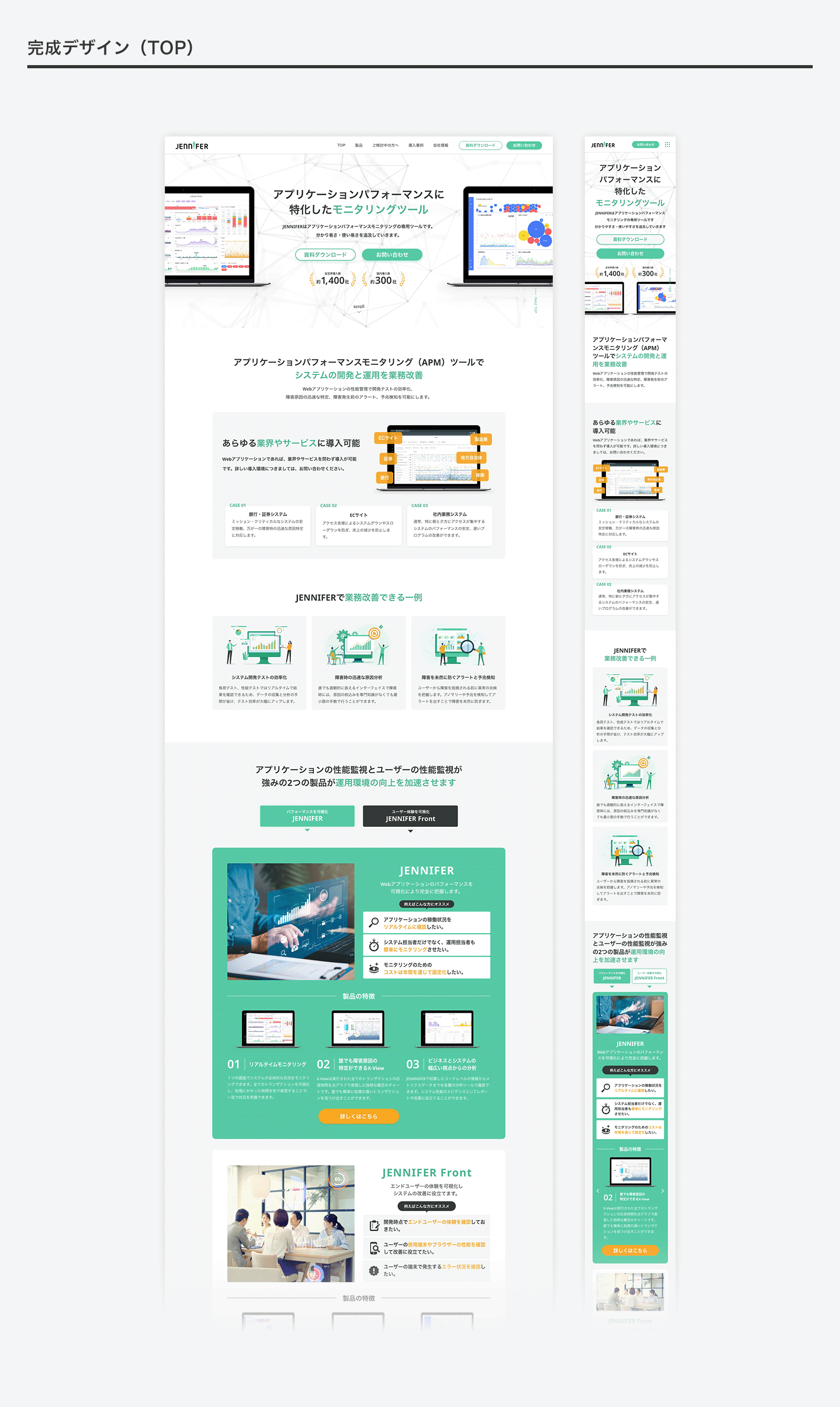
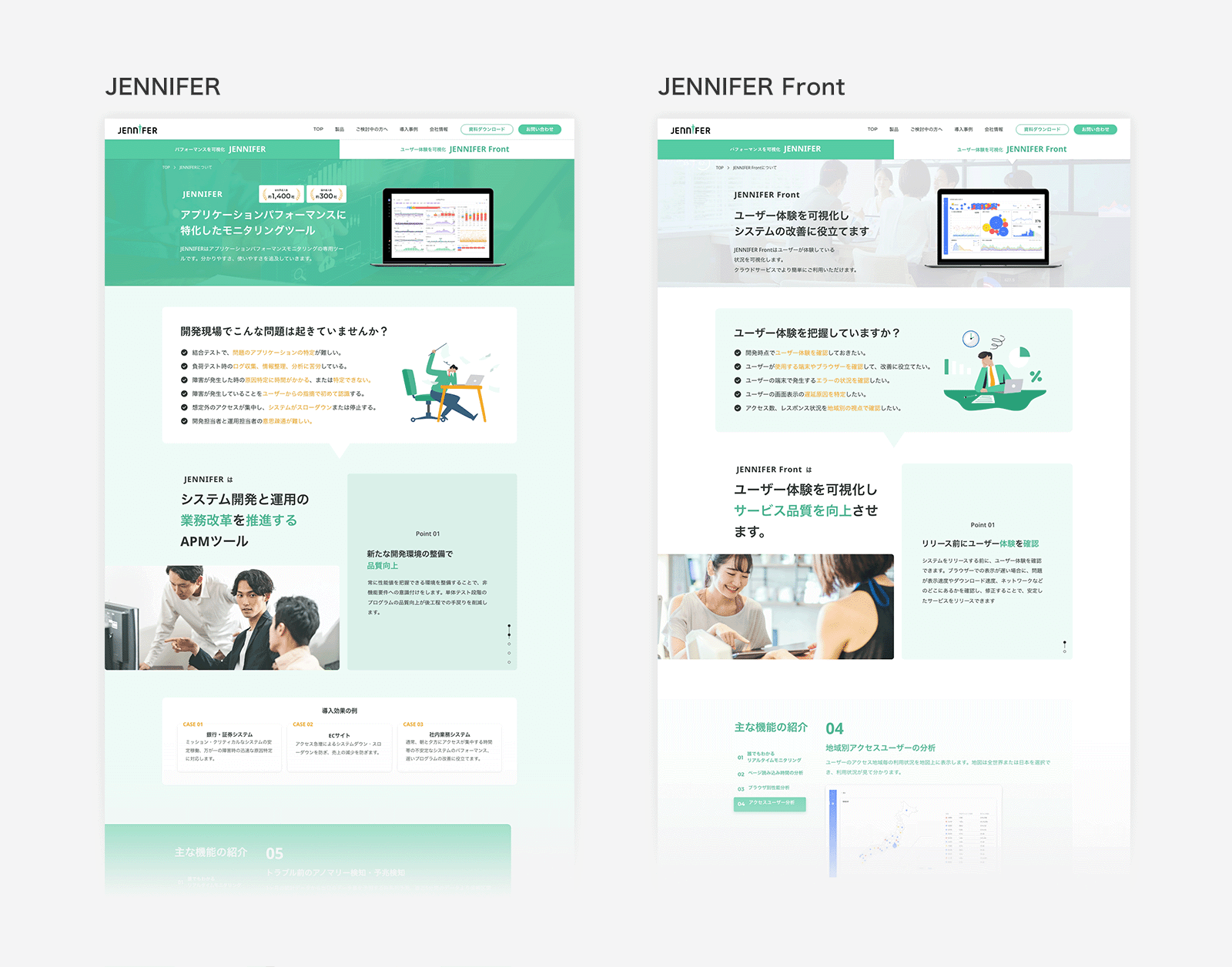
▼TOPページ
①メインビジュアル
メインビジュアルは3パターンご提案し、「動画案」を採用いただきました。
・動画案 ー 2製品を左右に配置する事でユーザーに2つ製品があることを認識していただき、さらに背景を動画にすることで世界観を演出した案
・写真案 ー サービス利用ユーザーを想起させる写真を配置することで、親近感を演出した案
・イラスト案 ー イラストを配置する事でポップさや親しみやすさを強めた案

②活用例と画面写真を載せて具体的イメージを想起
銀行・証券システムやECサイト、社内業務システムといった、異なる事業ごとの活用例を掲載することで、製品の必要性をユーザーにより身近に感じていただけるようにいたしました。
また、製品のプレビュー画像を増やすことで、導入イメージを想像しやすくしました。
③CV導線を全ページに設置
資料ダウンロードページとお問い合わせページへのボタンをフッターに設置いたしました。
どのページからでも資料ダウンロードやお問い合わせに遷移しやすくなったことで、CVRの向上が期待できます。
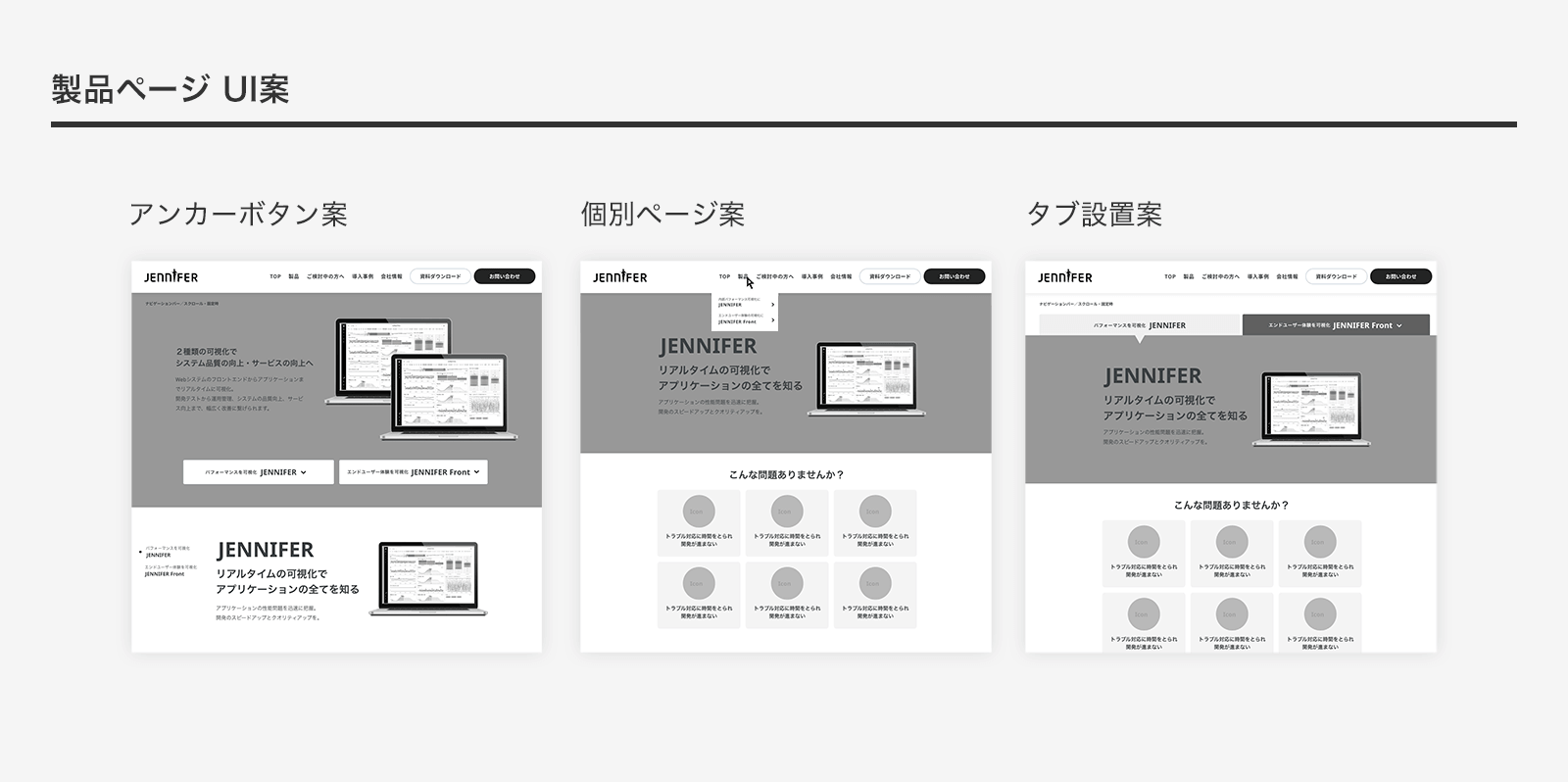
▼製品ページ(JENNIFER / JENNIFER Front)
①各製品のページ分けについて
<デザイン>
従来の構成では親となる製品TOPページがありましたが、削除する方針となりました。そのため、子ページに外部流入した場合にも、もう片方の製品があることを認識しやすいようにデザインする必要がありました。3つ構成を提案し、別製品があることが直感的に認識できる「タブ設置案」で進行することになりました。
・アンカーボタン案 ー 2製品の情報を1ページにまとめ、アンカーボタンで各製品に遷移する案
・個別ページ案 ー 製品ごとにページを分けた案。グローバルメニューのプルダウンから、もう片方の製品へ遷移します。
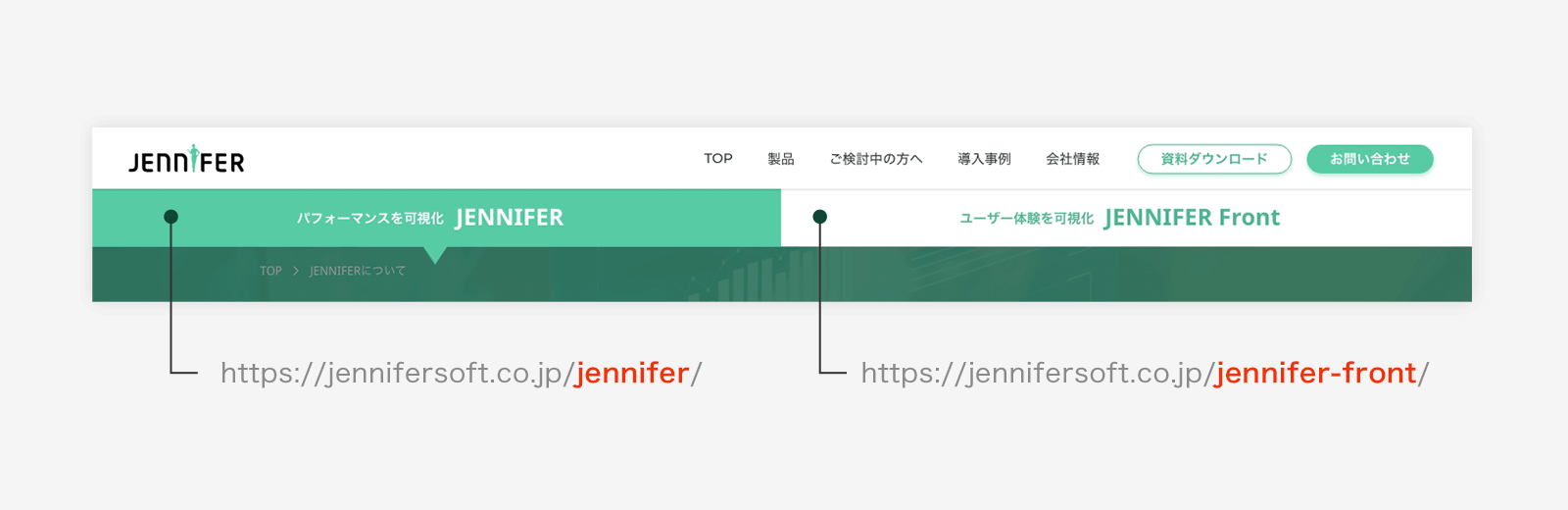
・タブ設置案 ー 各製品へのリンクをタブにし、画面上部でスクロール追従することで、いつでももう片方の製品ページへ遷移できる案。また、閲覧しているページをタブの吹き出しが指し示すことで、今どちらのページを閲覧しているのかわかりやすくなります。

<実装>
見た目はタブ式ですが、実装はそれぞれ別のURLに遷移する形にしました。
同じスクロール位置でページを切り替えることができるのがタブのメリットですが、それを叶えるためには「同一URL」で実装する必要があるため、2製品の区別をつけづらかったり表示スピードが遅くなったりなど、SEO的に悪影響がある可能性がありました。
対して「別URL」にすると、タブを切り替えた時にいちいちページの一番上に戻るような挙動になってしまうデメリットはありますが、製品ページに直ランディングさせたいときに便利だったり、meta情報を各製品ごとに設定できるなどのメリットが多数あります。

②製品ごとに配色やイラストを変更
2つの製品ページは視覚的に似通ってしまうため、どちらのページに遷移したのか一目で判断できる工夫をいたしました。行った方法としては、メインの製品はTOPページと同じ緑色を多く使い、もう一つの製品は白色を多く使うことで違いを演出いたしました。また、ページ内に使用している写真も各製品に合わせて変更しています。

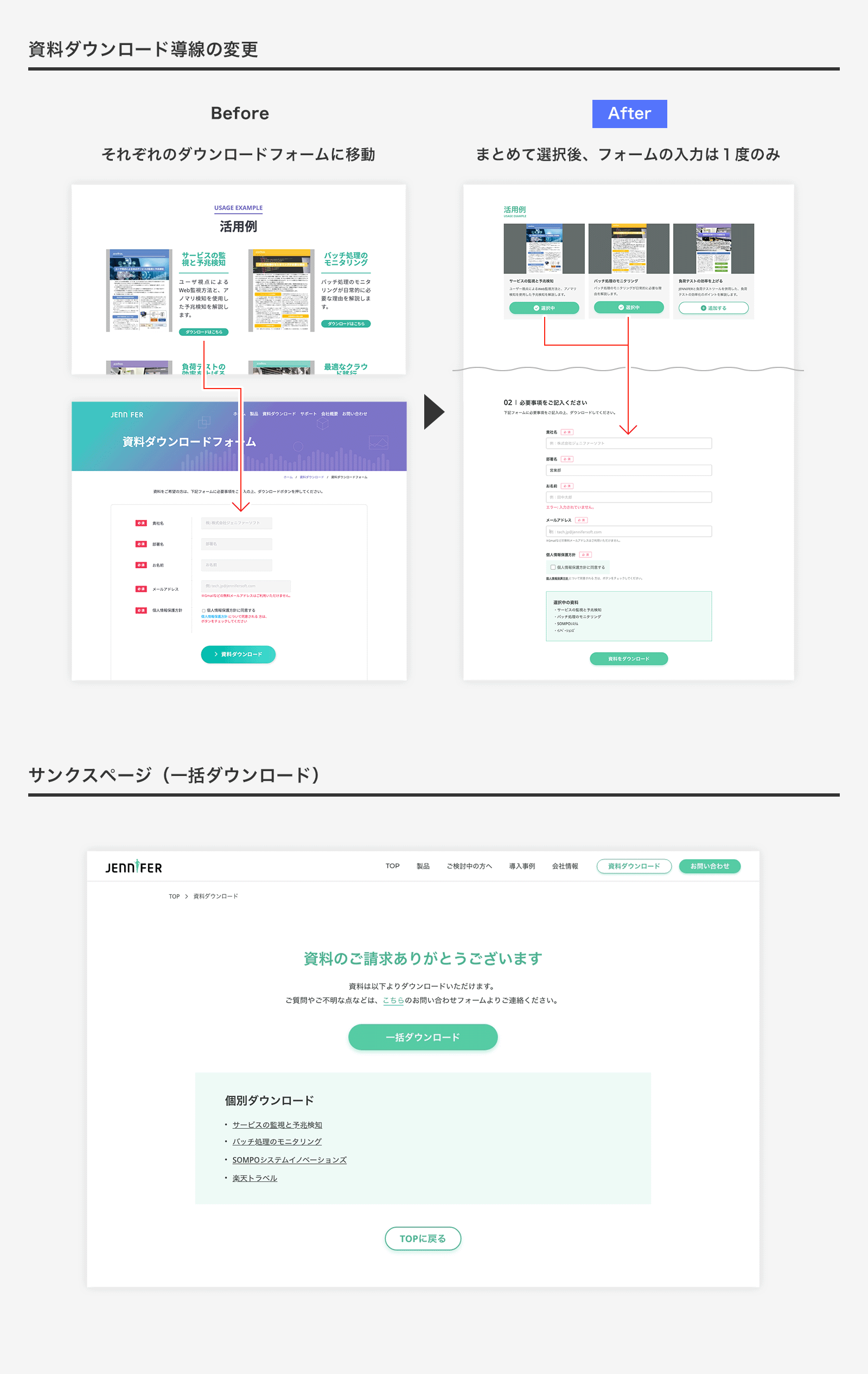
▼資料ダウンロードページ
<デザイン>
従来の構成では1つの資料ごとに請求先を入力する仕様でした。しかし、CL様からのご要望で資料を複数選択でき、まとめて請求できる仕様に変更いたしました。
また、別ページにあった請求先入力フォームを資料一覧ページに設置することで、資料請求までの導線を簡潔にいたしました。
<実装>
リニューアル前と同様に、資料ダウンロードページはWordPressで編集できる仕様にいたしました。ただしフォーム部分はダウンロード挙動のスクリプトが必要なため、プラグインは使わずにスクラッチで実装しました。
欲しい資料を選択しフォームを送信すると、次に表示されるサンクスページにて、選択した資料がダウンロードリストに表示されます。それぞれの資料は個別に別タブ表示&ダウンロードができるほか、「一括ダウンロード」を押すとzip化された状態ですべてダウンロードすることが可能です。

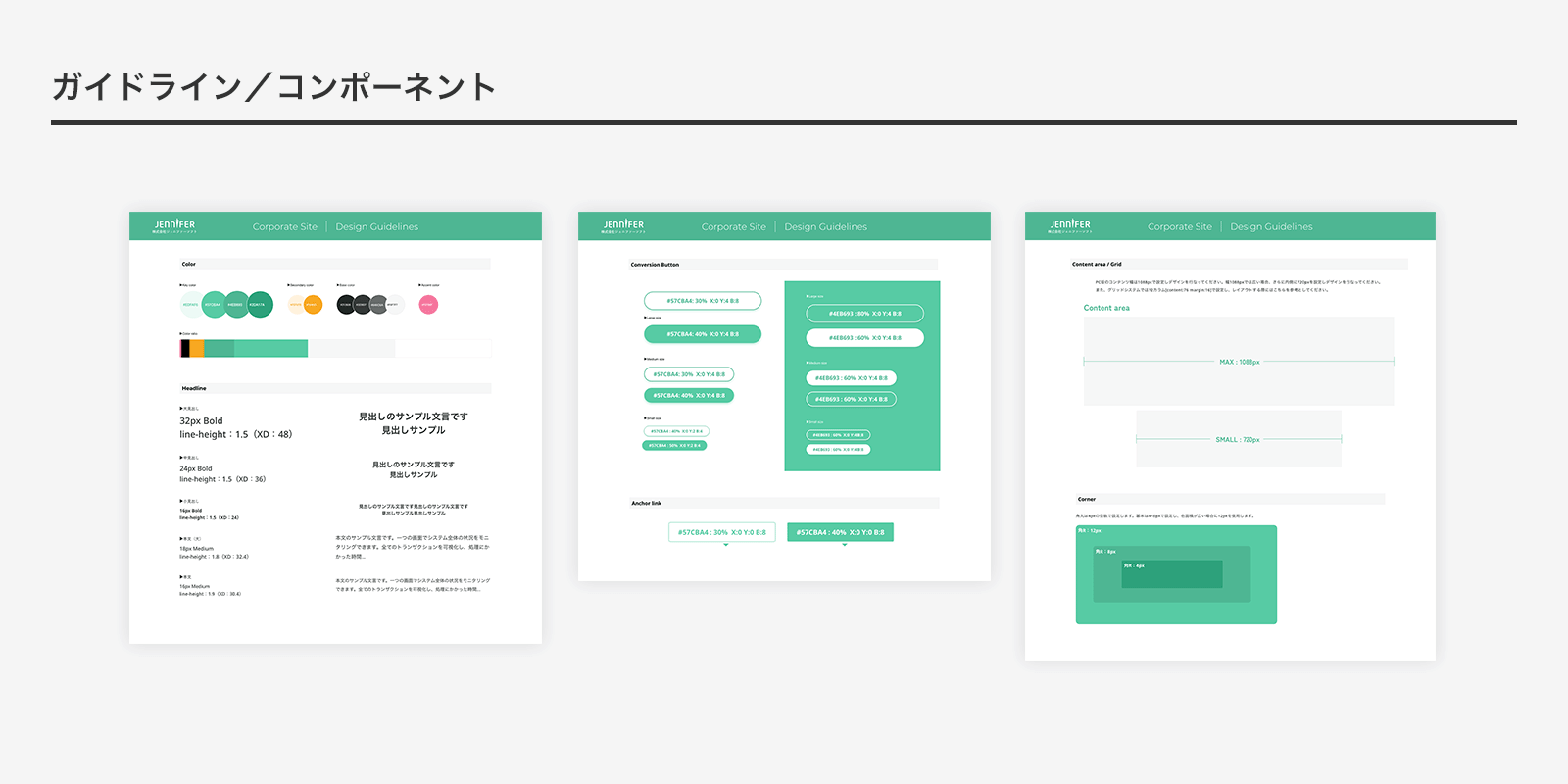
▼ガイドライン/コンポーネント
デザイン制作にあたり、ページごとに雰囲気が崩れないよう、カラーやマージンなどのルールを設けました。
また、ボタンや見出しをコンポーネント化することで修正スピードや実装を効率化いたしました。

▼その他
静的に実装している部分もクライアント様の方で修正できるようになりたいというご要望をいただいたため、WordPress上でhtml/CSSファイルを編集する方法をご教示しました。