
WORKS
2021/10
アパレル会社 コーポレートサイト
Web

株式会社アンティシュ
制作領域:UI/UX|デザイン|フロントエンド|設計
株式会社アンティシュ様のコーポレートサイトを制作いたしました。
▼依頼内容
オフラインで開催している展示会に来るのが難しいお取引先様もいらっしゃることから、ホームページ上でも商品を訴求できるように、以下の2点を新しく追加したいというご要望をいただきました。
・「オンライン展示会」 *お取引先様限定の動画コンテンツ
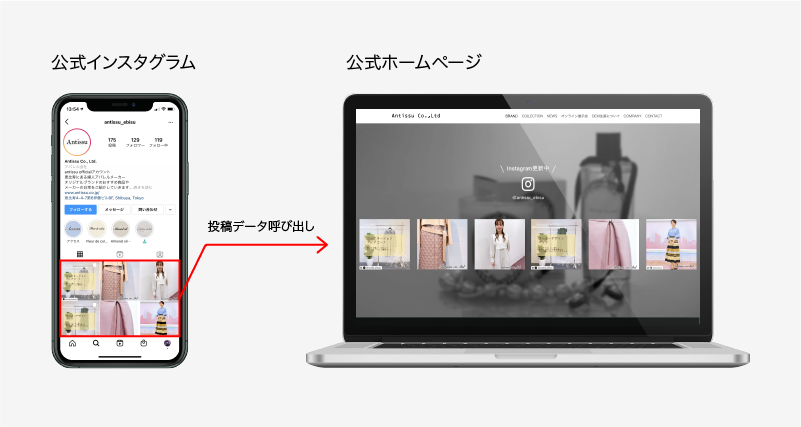
・SNS(Instagram)連携
ただし既存のコーポレートサイトについては過去に制作をご担当された方がおらず、「制作の経緯や制作会社がわからない」「独自のCMSが使われていて更新ができない」などの運用上の問題がありました。
そのため今回は、既存サイトの内容も含めてゼロから新しく制作したいというご希望でした。
以上の内容から、既存のものに縛られずに新規のホームページを作成するイメージで、WFやトンマナ設計の部分から弊社にて考案させていただくことになりました。
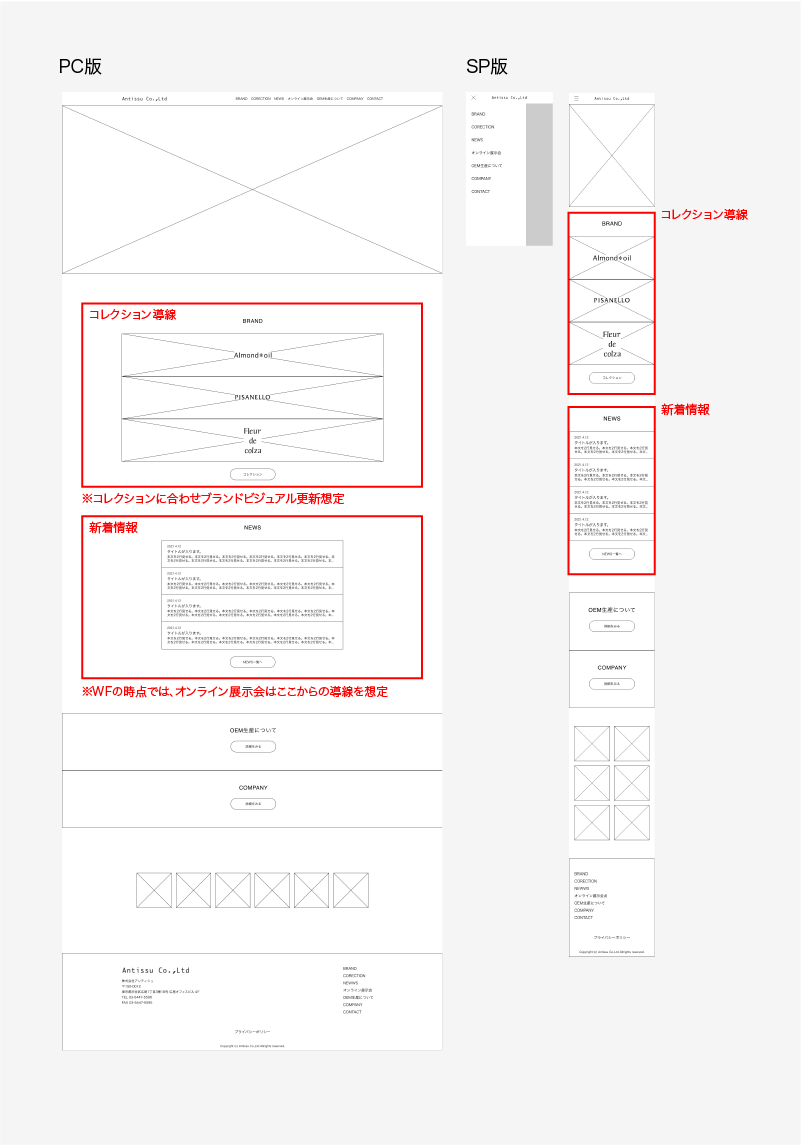
▼方針検討/UX検討/ラフ
これまでのコーポレートサイトは、会社とブランドの紹介を主体とした静的コンテンツがメインとなっており、活動状況などの動的コンテンツは異なるドメインで運用しているブログでのご案内のみとなっていました。
つまり、コレクションや展示会などの鮮度が大事な情報が奥にしまわれ、会社の活動状況がサイトからは見受けられない構造です。
その課題を解消するため、以下のような点を軸に据えました。
・動的に、活動状況がしっかり伝わること
・ブランド軸でコレクションを容易に閲覧することができること
・肝である「オンライン展示会」コンテンツの打ち出し
そしてこれらがしっかり実現できる形を考えてWFを作成し、ご提案いたしました。

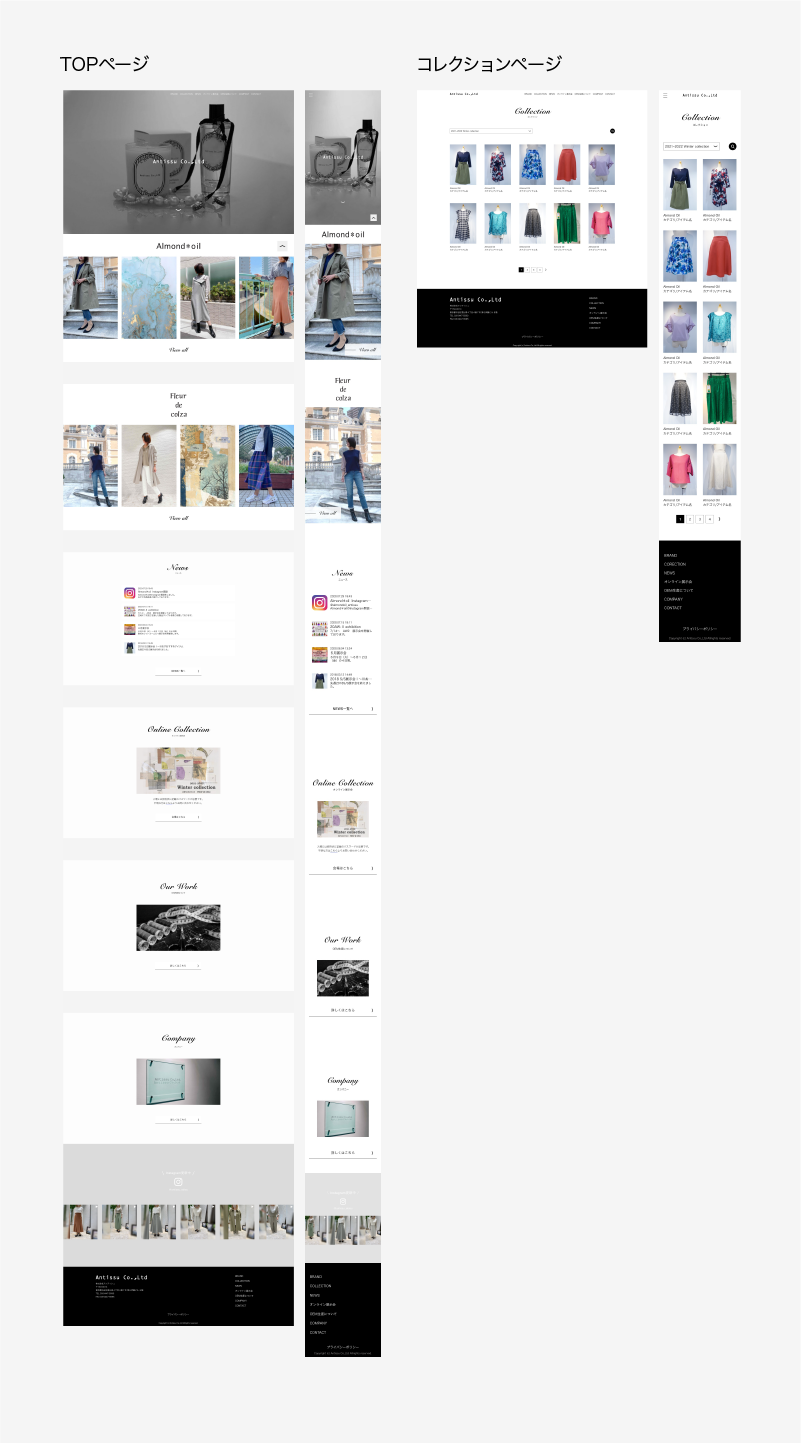
▼UI/デザイン
WFを元に、わかりやすさ・シンプルさ・まとまりを心がけました。
また、ターゲットは30代から40代の女性ということだったので、上記のシンプルさを大事にしつつも、大人っぽさや上品さ、女性らしさのあるトーンを意識いたしました。
主役はコレクションなので、UIはあくまでも主役を引き立てるものとしてのバランスを重視し、サイトカラーはモノトーンで統一しました。その代わりにアクセントとしてそれぞれの見出しに筆記体フォントを採用しました。
さらに、動きのあるTOPにしたいというクライアント様のご要望を受け、メインビジュアルの写真がズームアウトしながら別の写真に切り替わるようなアニメーションやシンプルなホバーボタンをご提案し、デザインに取り入れました。

▼実装
シーズンごとにコレクションが増えていくので、クライアント様の方でコンテンツを自由に編集できるように、WordPressを導入いたしました。
コレクション紹介の部分はもちろんのこと、TOPページや会社情報など、他に今後更新が発生しそうな箇所はどこかを詳細にヒアリングし、すり合わせながら設計と実装を行いました。
また、今後社内で運用しやすいように更新用の簡易マニュアルも作成いたしました。
「オンライン展示会」は、お取引先様だけが閲覧できるような仕様がマストだったため、WordPressの機能を利用してパスワードをかけられるように実装いたしました。
SNS(Instagram)連携については、常に最新のコンテンツが表示されるよう、Instagram Graph APIを使用してページ内に埋め込みました。

レスポンシブでの見え方を考慮し、スマートフォンサイズの場合は、横スクロールで見れる形で実装しております。






